מדידת המרות של טפסי אג'קס עם גוגל תג מנג'ר
באתרים מודרניים, לעתים קרובות הטפסים באתר שולחים נתונים בלי לרענן את העמוד ובלי לשלוח את הגולש לעמוד תודה תוך שימוש באג'קס. ספציפית עבור וורדפרס, תוסף הטפסים הפופולרי ביותר, קונטקט פורם 7, הפסיק לאחרונה לתמוך בפונקציה on sent ok שאפשרה מעבר לעמודי תודה וכעת תומך באג'קס בלבד (אלא אם מוגדר אחרת בסקריפט – דבר שמפתח התוסף ממליץ לא לעשות).
לא ממש ברור מדוע החליט המפתח לוותר על הפונקציה הזו (באתר מצויין שהתמיכה בה תופסק לחלוטין עד סוף 2017), מה שכן ברור הוא שהדבר מכביד מאוד על היכולת למדוד המרות בקלות עם עמוד תודה ייעודי. אפשר רק לתהות מה יקרה לאינספור בעלי אתרים בעולם אשר ייעדכנו את תוסף CF7 שלהם ויום אחד יגלו שאין יותר המרות באנליטיקס / אדוורדס / פייסבוק ושאר כלי הפרסום והניתוח שלהם (לתוסף יש למעלה משלוש מיליון התקנות פעילות).
בכל אופן, אנחנו כאן כדי לנסות להציע פתרון דרך גוגל תג מנג'ר (GTM), שכן מפתח התוסף כבר פרסם את הדרך בה ניתן לבדוק המרות באמצעות קוד אנליטיקס רגיל.
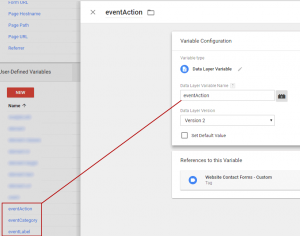
יש מספר דרכים להשגת המטרה, הפתרון שלנו מסתמך על איבנט גנרי כפי שמציע המומחה מספר אחת ל-GTM, סימו אהבה: מתחילים עם יצירת שלושה משתנים (Variables) בתוך GTM מסוג Data Layer Variable כפי שניתן ללמוד מהלינק המצורף, או מצילום מסמך (חשוב לתת שמות בעלי משמעות לשלושת המשתנים האלה, שכן נעשה בהם שימוש בהמשך):
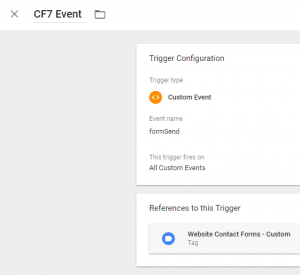
בשלב הבא ניצור טריגר מסוג Custom Event עם הערך formSend (או כל שם אחר שנראה לכם):
החלק האחרון, והמעניין יותר, מגיע בשלב יצירת התגיות. אנחנו צריכים ליצור שתי תגיות – אחת כדי לוודא שאנחנו תופסים את אירוע שליחת הטופס, והשנייה כדי לשלוח את הנתונים חזרה לאנליטיקס בצורת event.
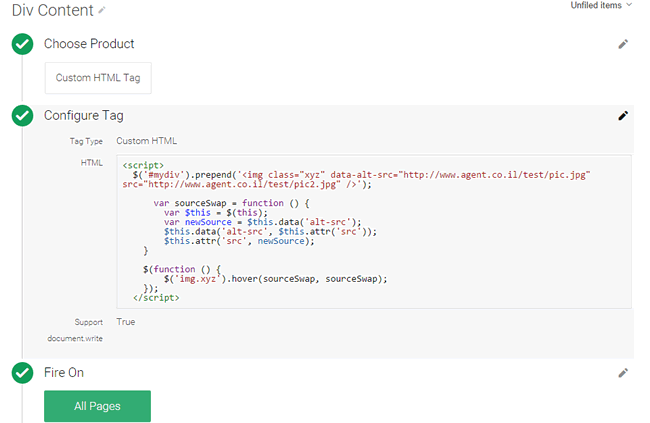
התגית הראשונה, זו שתופסת את אירוע שליחת הטופס, מתבססת על ה-custom DOM event שמחליף ב-CF7 את תגית on sent ok, ואשר משדר ל-DOM איבנט בשם wpcf7mailsent לאחר שהטופס נשלח בהצלחה. בהתאם לכך, ובהסתמך על המשתנים שיצרנו בתחילת התהליך, אנו משדרים תגית מסוג custom HTML שמופעלת בכל עמודי האתר (טריגר all pages) ויורה dataLayer בכל פעם שהטופס נשלח. כפי שאפשר לראות, שם האיבנט הוא בעל אותו ערך כמו זה שהגדרנו בטריגר שלנו, שדות האיבנט זהים למשתנים שהגדרנו בשלב בשלב הראשון, וכל העסק מופעל כאשר הוא מזהה את ה-custom DOM event של CF7.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
dataLayer.push({
'event' : 'formSend',
'eventCategory': 'Contact Form',
'eventAction': 'Send',
'eventLabel': 'Sent OK',
})
}, false );
</script>
התגית השניה שאנחנו יוצרים היא תגית יוניברסל אנליטיקס מסוג event tracking, בה נזין את שמות המשתנים שהגדרנו בשלב הראשון, ואשר הערכים שלהם התמלאו לאחר שה-dataLayer נורה בעת שליחת מוצלחת של הטופס. הטריגר של התגית הזו הוא הטריגר היחיד שיצרנו ואשר התמונה שלו מופיעה למעלה.
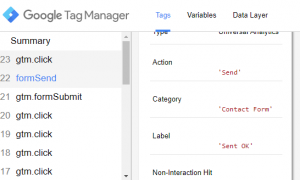
בסוף התהליך, אנו רק מוודאים שהתגית אכן מופעלת כראוי לאחר שליחת הטופס:
זוהי, כאמור, רק שיטה אחת למעקב אחרי פעולות אג'קס, או כאלה המבוצעות ב- single page application (על נושא כאוב זה נשתדל להרחיב עוד בהמשך).