ניהול תכנים עם גוגל תג מנג'ר
עבור רוב המשתמשים, גוגל תג מנג'ר (להלן GTM) נתפס ככלי לניהול תגיות בלבד, בעיקר תגיות דוגמת אנליטיקס, אדוורדס, יצירת events, מדידת לחיצות באזורים שונים באתר וכיוצא באלה. אבל אם האתר שלנו בנוי בצורה מתאימה (ובדיוק מסיבה זו נדרש ייעוץ וליווי כבר בשלב התכנון של האתר), הרי שניתן להשיג עם GTM הרבה יותר מזה, למשל לנהל תכנים באתר, ליצור מערכת פשוטה לניהול באנרים ועוד אינספור אפשרויות מתקדמות יותר.
בעיות של אתרים מורכבים
אתרים מורכבים של חברות גדולות, בעיקר כאלה שמתממשקים למערכות ERP או CRM מתקדמות, לא מתעדכנים מהיום למחר, ובדרך כלל גם לא מהיום לרבעון הקרוב. באתרים מסוג זה מעדכנים גרסה פעם בכמה חודשים, וגם אז לא כל המשימות הפתוחות יצליחו למצוא את דרכן מבעד למסך העשן הסמיך שנקרא ה-pipeline של צוותי הפיתוח.
הרעיון שעומד בבסיס של GTM ושל מוצרים דומים הוא לספק דרך עוקפת לאותו pipeline ידוע לשמצה ולאפשר לצוותים אחרים לעדכן את האתר במהירות ובקלות מבלי להזדקק לעזרת צוות הפיתוח הפנימי של החברה. כדי ליישם את הרעיון הזה בקלות ובמהירות האפשרית, יש לוודא שהאזורים באתר אותם נרצה לעדכן עם GTM אכן מותאמים לכך באופן אופטימלי.
בנייה אופטימלית לגוגל תג מנג'ר – GTM
בניית אתר מותאם באופן אופטימלי לעבודה עם GTM משמעה מתן ID ייחודי לכל DIV (או אלמנט אחר) שעל התוכן בתוכו נרצה לשלוט באמצעות GTM. לחלופין, ניתן להשתמש גם ב-CSS selector ייחודי. זו כל התורה כולה, היישום שלה קשה קצת יותר ודורש מיפוי מדוקדק של האתר.
דוגמה להמחשה
בעמוד הבא תוכלו למצוא דוגמה. קוד המקור של האתר אינו כולל מאומה זולת קוד GTM ו-DIV אחד בעל ID ייחודי. התמונה בתוך ה-DIV מגיעה מתוך GTM וכך גם הקוד שמורה להחליף את התמונה כאשר עוברים עליה עם העכבר (Hover).
בסצנריו כזה, אם התמונה היא באנר מרכזי באתר הלקוח, שיש להחליף אותו מדי פעם בבאנר מסוג אחר, נוכל לבצע את ההחלפה מתוך tag manager ומבלי להזדקק לעזרה של איש פיתוח או אפילו מנהל התוכן של האתר. זה שסצנריו פשוט ולצורך המחשה בלבד, אבל באופן תיאורטי נוכל לשלוט מתוך GTM בתכנים שונים באתר, ליצור תגיות CSS חדשות בלי לגעת בקוד המקור של האתר ולמעשה לעקוף כמעט כל מגבלה של מערכת ניהול התוכן.
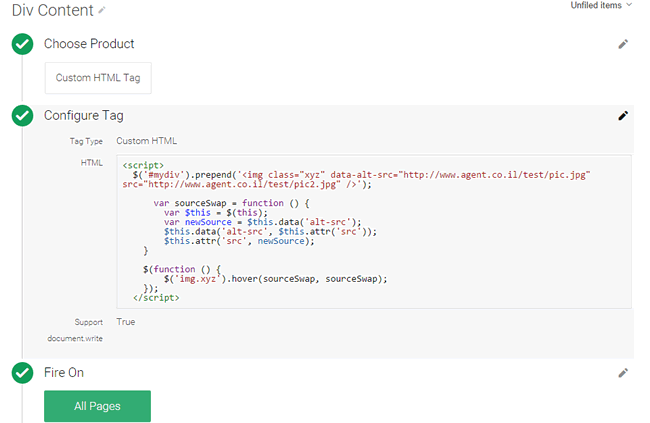
הדרך בה אנו שולטים בתכנים היא באמצעות תיבת Custom HTML בה אנו יכולים להזין קוד מורכב ב-jQuery למשל. תיבה קטנה זו מספקת לנו אינספור אפשרויות לשלוט באלמנטים שונים באתר לפי בחירתנו.
הנה הקוד בו עשינו שימוש בתוך GTM:
<script>
$('#mydiv').prepend('<img class="xyz" data-alt-src="//www.agent.co.il/test/pic.jpg" src="//www.agent.co.il/test/pic2.jpg" />');
var sourceSwap = function () {
var $this = $(this);
var newSource = $this.data('alt-src');
$this.data('alt-src', $this.attr('src'));
$this.attr('src', newSource);
}
$(function () {
$('img.xyz').hover(sourceSwap, sourceSwap);
});
</script>
קרא עוד על שירותי הטמעה וייעוץ של גוגל תג מנג'ר