Progressive Web Apps, דור חדש של אתרי אינטרנט
Apps – היא גישה חדשה לבניית אתרי אינטרנט אותה יוזמת ומקדמת במרץ גוגל מזה מספר חודשים. המטרה: לספק לגולשי אינטרנט את אותה חוויה עשירה להם הם רגילים מאפליקציות ייעודיות למובייל בלי הסרבול הכרוך בהורדה והתקנה של האפליקציה.
בשנה האחרונה מתקיים דיון ער בקרב מפתחי אפליקציות ואתרי אינטרנט האם לאפליקציות מובייל יש בכלל זכות קיום לאור ההתפתחויות האחרונות בטכנולוגיות web ובעיקר ביכולות של הדפדפנים המודרניים. גוגל מצידה מבהירה שהיא תומכת באופן מלא במעבר מאפליקציות מובייל אל Progressive Web Apps, צעד שגוגל רואה בו מענה לצרכים ולהרגלי הגלישה של משתמשי כרום. (מומלץ לקרוא את הקישור המצורף למעלה לאתר Ars Technica שסוקר את הנושא באופן מעמיק במיוחד).
בהקשר שלנו, כמפתחי ומשווקי web, למעבר האפשרי לאפליקציות ווב פרוגרסיביות יש היבטים פרקטיים שעשויים לפשט באופן משמעותי משימות דוגמת הטמעות לא סטנדרטיות של גוגל אנליטיקס (שהרי באפליקציה אין לנו דרך פשוטה לבדוק את האלמנט ולשייך אליו event , למשל), קידום נפרד של אפליקציה ואתר אינטרנט בתוצאות האורגניות או בקמפיינים ממומנים, קיצור משמעותי של זמני עליה לאוויר שכן בניית Progressive Web App קלה ומהירה בהרבה מפיתוח אפליקציית נייטיב הן לאנדרואיד והן ל-iOS ועוד יתרונות רבים עליהם תוכלו לקרוא בהרחבה כולל דוגמאות להמחשה באתר הייעודי של גוגל.
מאפיינים של PWA לפי המתווה של גוגל
גוגל מספקת למפתחים סט של כללים המגדירים מהי Progressive Web App:
- פרוגרסיבית: עובדת באופן זהה על כל מכשיר או פלטפורמה ועושה שימוש ביכולות האופייניות לסמארטפון, למשל קבלת גישה למצלמה או לרשימת אנשי הקשר.
- בטוחה: PWA יועבר על גבי SSL בלבד
- רספונסיבית: מוצגת באופן זהה ללא תלות בסוג המכשיר או הפלטפורמה
- ניתנת לקישור (Linkable): קשה להפריז בחשיבות של זה. בניגוד לאפליקציה ניתן יהיה לחלוק קישורים עם URL רגיל לחלקים השונים של PWA
- פתוחה למנועי חיפוש: שוב יתרון עצום בפן השיווקי לעומת אפליקציות נייטיב
- App-like – כלומר מרגישה ומתנהגת בדיוק כמו אפליקציית נייטיב
- זמינה אופליין באמצעות טכנולוגיה שנקראת service workers, שגם תורמת באופן משמעותי לזמני הטעינה לעומת אתרי אינטרנט רגילים
- Re-engageable, הכוונה בעיקר לשימוש בהודעות push לשימור המשתמשים והגדלת השימוש באפליקציה
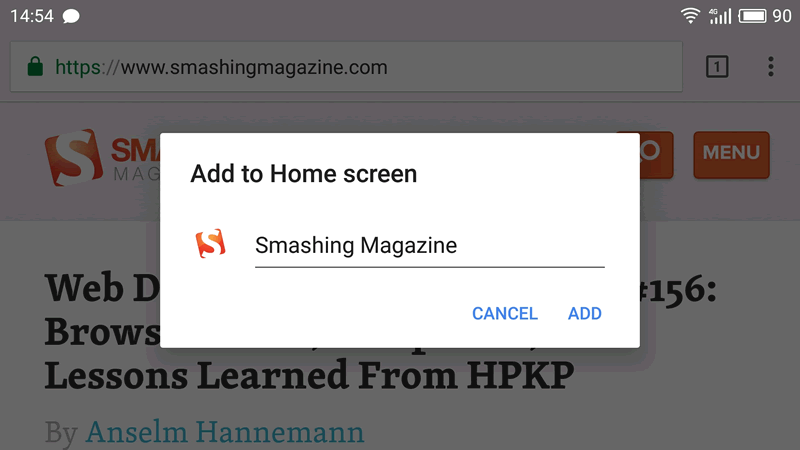
- ניתנת להתקנה באמצעות כפתור Add to Home Screen
- טריות תוכן (אלמנט מכריע בכל קמפיין קידום אורגני ואחד הסימנים היותר חשובים באלגוריתם של גוגל). בהקשר זה המשמעות היא שכל עוד אין תוכן חדש, האפליקציה תטען באופן מידי מזיכרון המטמון של הטלפון (Cache). כאשר התוכן מתעדכן הוא ייטען באופן אוטומטי מהאינטרנט ולא מה-cache
גוגל מציעה למפתחים כלי חינמי לבדיקת תאימות האפליקציה שלכם בהתאם לרשימה למעלה. הכלי נקרא Lighthouse והוא זמין הן כתוסף לכרום והן כתוסף לספריית Node.js.
הגישה של גוגל למובייל
גוגל פועלת כבר שנים לפי המנטרה של mobile first, אבל הגישה שלה לתחום אינה עקבית וגורמת הרבה כאב ראש והוצאות מיותרות בעלי אתרים. לפחות הפעם, נראה שגוגל הגיעה סופסוף לנוסחה המנצחת מבחינתה עבור עולם המובייל והאפליקציות. בעלי אתרים שלא ידעו איך "לאכול" את הפתרון של עמודי AMP (למרות הפשטות היחסית שלהם) מקבלים עכשיו פתרון מעשי יותר שיש לו יתרונות מוחשיים הרבה יותר, כמו גישה להודעות push והיכולת לספק למשתמשים פתרון גם כאשר אין ברשותם חיבור לאינטרנט. PWA לא מהווה תחליף מלא לעמודי AMP, אלא משלים אותם עם פתרון מלא ובעיקר מהיר מאוד לגולשי מובייל.
סיכום
כפי שזה נראה כעת, PWA הן פני העתיד במובייל והן צפויות להחליף את מרבית האפליקציות שאנו משתמשים בהן היום, למעט אפליקציות בהן משתמשים על בסיס קבוע דוגמת משחקים פופולאריים או פנגו, למשל. כבר היום חברות מובילות דוגמת אייר ברלין מספקות למשתמשים אפליקציית ווב פרוגרסיבית שמאפשרת לקבל נתוני טיסה גם אם אין ברשותנו חיבור לאינטרנט, וזו רק דוגמה אחת מני רבות.
דברי הפתיחה מועידת PWA של כרום מחודש יוני השנה